大一新生HTML期末作业,网页制作作业——明星介绍易烊千玺网站HTML+CSS
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来!
一、网站题目
个人网页设计、♂️个人简历制作、简单静态HTML个人网页作品、个人介绍网站模板 、等网站的设计与制作。
二、✍️网站描述
⭐个人网页设计网站模板采用DIV CSS布局制作,网页作品有多个页面,如 :个人介绍(文字页面)、我的作品(图片列表)、个人技能(图文页面)、在线留言(表单页面)CSS样式方面网页整体采用左右布局结构,制作了网页背景图片,导航区域每个导航背景色不同,导航背景色与页面背景呼应。
一套A+的网页应该包含 (具体可根据个人要求而定)
页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。所有页面相互超链接,可到三级页面,有5-10个页面组成。页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。菜单美观、醒目,二级菜单可正常弹出与跳转。要有JS特效,如定时切换和手动切换图片轮播。页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。。页面清爽、美观、大方,不雷同。 。不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。<hr>三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
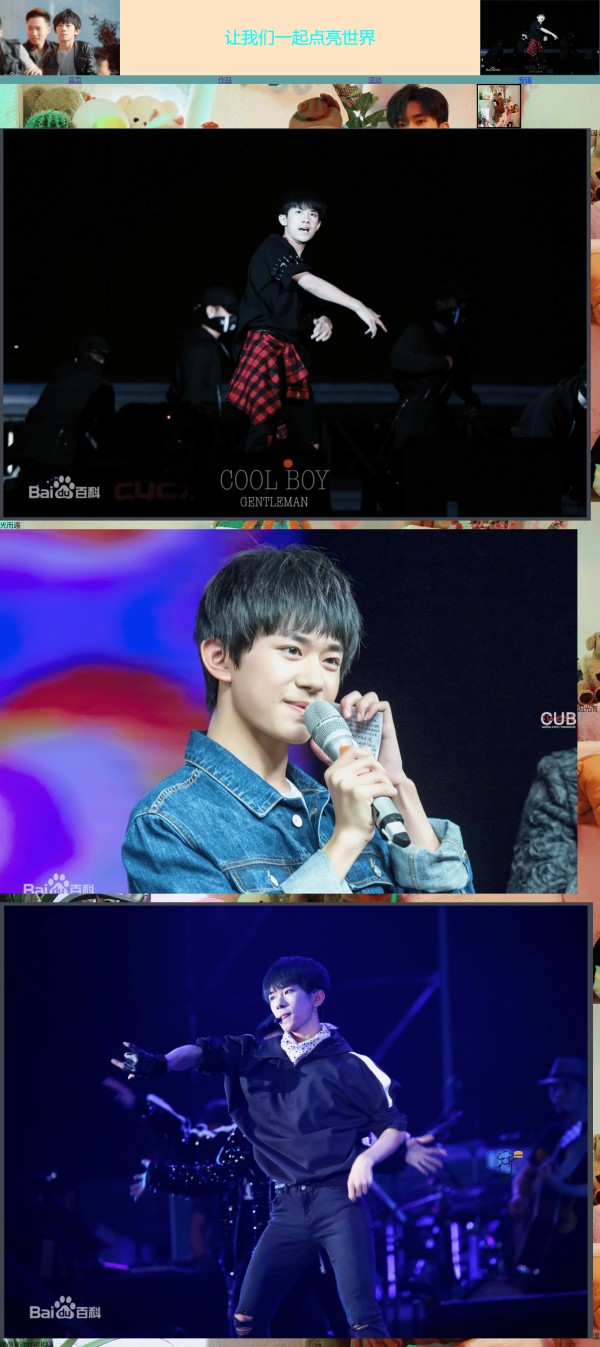
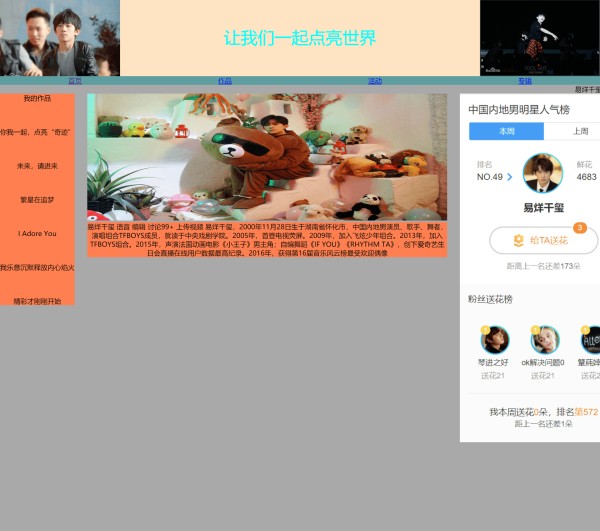
四、网站演示

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述
<hr>
五、 网站代码
HTML结构代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="box"> <div style="display: flex;height: 180px;"> <div style="width: 20vw; height: 100%;"> <img src="picture/1.png" alt="" style="width: 100%;height: 100%;"> </div> <div style="background-color: bisque; width: 60vw; height: 100%;font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande', 'Lucida Sans Unicode', Geneva, Verdana, sans-serif; font-size: 40px;text-align: center;line-height: 180px;color: aqua;"> <span>让我们一起点亮世界</span> </div> <div style="width: 20vw; height: 100%;"> <img src="picture/2.png" alt="" style="width: 100%;height: 100%;"> </div> </div> <div style="display: flex;"> <div style="width: 25vw;text-align: center;background-color: cadetblue;"> <a href="">首页</a> </div> <div style="width: 25vw;text-align: center;background-color: cadetblue;"> <a href="1.html">作品</a> </div> <div style="width: 25vw;text-align: center;background-color: cadetblue;"> <a href="2.html">活动</a> </div> <div style="width: 25vw;text-align: center;background-color: cadetblue;"> <a href="3.html">专辑</a> </div> </div> <div id="wenzi">易烊千玺最帅</div> <div id="left" style="display: flex;"> <div id="lcen" style="background: coral;"> <div>我的作品</div> <div>你我一起,点亮“奇迹”</div> <div>未来,请进来</div> <div>繁星在追梦</div> <div>I Adore You</div> <div>我乐意沉默释放内心焰火</div> <div>精彩才刚刚开始</div> </div> <div style="width: 60vw;margin-left: 30px;"> <div style="width: 100%;"> <img src="picture/slide-1.jpg" alt="" style="width: 100%; height: 300px;"> </div> <div> <p style="background: coral;"> 易烊千玺 语音 编辑 讨论99+ 上传视频 易烊千玺,2000年11月28日生于湖南省怀化市,中国内地男演员、歌手、舞者,演唱组合TFBOYS成员,就读于中央戏剧学院。2005年,首登电视荧屏。2009年,加入飞炫少年组合。2013年,加入TFBOYS组合。2015年,声演法国动画电影《小王子》男主角;自编舞蹈《IF YOU》《RHYTHM TA》,创下爱奇艺生日会直播在线用户数据最高纪录。2016年,获得第16届音乐风云榜最受欢迎偶像 </p> </div> </div> <div style="width: 20vw;margin-left: 30px;"> <img src="picture/8.png" alt=""> </div> </div> <div style="width: 100vw;"> <div style="width: 100vw;text-align: center;"> </div> </div> </div> </body> </html> <style> * { margin: 0; padding: 0; list-style: none; } #box { width: 100vw; height: 100vh; overflow: hidden; background-color: darkgray; } #left { width: 100vw; height: 500px; text-align: center; /* background-color: coral; */ } #lcen { /* width: 100%; */ } #lcen>div { height: 80px; /* width: 20vw; */ } #wenzi { width: 100%; position: relative; animation: my 20s infinite alternate; } @keyframes my { from { left: 0vw; } to { left: 100vw; } } </style>
<hr>
六、 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
【获取方式】
gitee码云源码仓库-欢迎Star: https://gitee.com/zhanyuqiu2022/my-app
网址:大一新生HTML期末作业,网页制作作业——明星介绍易烊千玺网站HTML+CSS http://c.mxgxt.com/news/view/1120224
相关内容
HTML5期末大作业:明星个人介绍网站设计——杨洋(10页) HTML+CSS+JavaScript 个人网页制作 学生个人网页Dreamweaver设计作业 学生HTML个人网页作业作品下载HTML5期末作业:明星网站设计与实现——明星薛之谦介绍网页设计7个页面HTML+CSS+JavaScript
web网页设计与开发:个人明星介绍主题网站设计——张艺兴(10页) HTML+CSS+JavaScript 大学生简单个人静态HTML网页设计作品 DIV布局个人介绍网页模板代码 网页设计作业...
HTML5期末大作业:明星个人主页介绍网站设计——明星薛子谦(7页)带轮播特效 HTML+CSS+JavaScript 学生DW网页设计作业成品 web课程设计网页规划与设计 大学生毕设网页设计
用DIV+CSS技术设计的明星个人网站制作(基于HTML+CSS+JavaScript制作明星彭于晏网页)@TOC 一、
HTML5+CSS大作业——游戏明星介绍(5页)常见网页设计作业题材有 个人、 美食、 公司、 学校、 旅游、 电商、
怎么制作实时刷新的网站?网站制作白底图怎么弄的
明星八卦:杨幂、杨超越、李现、赵丽颖、杨洋、易烊千玺、成毅
【音乐榜】毕业生王子为易烊千玺新歌《恒温动物》作词作曲
易烊千玺个人介绍

