想做好用户需求洞察?设计师要掌握这4种设计思维
Recommand

真正做好用户洞察需求,我总结了4个设计思维工具,给大家分享一下。
设计师在动手做设计之前,一定会问自己一个问题:
我究竟在为谁设计产品?
这是一个不可忽视的问题,它的答案决定了产品定义。
用户群体的认知、动机、行为、情感,构成了他们的需求。设计师洞察到这些,也就基本掌握了产品的形态和未来走向。
想回答好这个问题,真正做好用户洞察需求,我总结了4个设计思维工具,给大家分享一下:
商业模式画布 同理心地图 用户画像 用户旅程地图今天浅析一下,怎么利用好这四个画布工具,将用户需求洞察做得更彻底。
同时我也为大家准备了一个好用的设计师文档——Fabrie文档,我平时做设计调研,用户洞察,都是在这个文档中进行的。因为在设计流程中需要用到的画布工具、设计模版,都能在这个文档里找到。非常方便,不需要自己动手去画了。接下来文中的截图,也都来自fabrie文档,希望大家也能通过好用的工具去梳理优化设计流程,这样会更高效。
----
一、商业模式画布:从企业视角,锁定用户
刚接触一个项目前,我们首先要关注到的就是商业模式。
也许很多人会说这是老板或管理者应该干的活。殊不知,明晰商业模式对设计师也很重要。
一个不了解商业模式的设计师,做出来的产品怎么可能有效切入市场?
它有助于从企业战略规划的视角,去定位用户群体,进行洞察。
帮你站在全局视角,了解关键业务、核心资源、成本结构、收入来源、客户关系、价值服务等等。
更加明确核心用户的需求痛点、发现核心竞争优势着手点、制定有效的执行方案、定义盈利模式…
将这些重点了然于心,做到心中有数,也就更看清了本质。
设计师才能基于此做更好的产品定义,切中用户和商业市场的痛点,创造、提升产品的商业价值,做出更打动人心的设计。
商业模式的前端系统包括客户细分、客户关系、价值主张、渠道通路、收入来源;后端系统分为关键活动、核心资源、重要合作伙伴、成本结构。
前端系统:
客户细分,明确谁是重要客户?
价值主张,我们能给到客户什么样的价值?
渠道通路,如何触达这些客户?
客户关系,如何与用户搭建起关系?
收入来源,变现的方式有哪些?
后段系统:
关键业务,哪些业务可以支持变现?
核心资源,盘点独有资源是什么?
重要合作伙伴,重要合作伙伴是谁?
成本结构,如何有效地花钱?
听起来有点头大,不知道要怎么下手?
别慌,用商业模式画布工具,瞬间就化繁为简了。
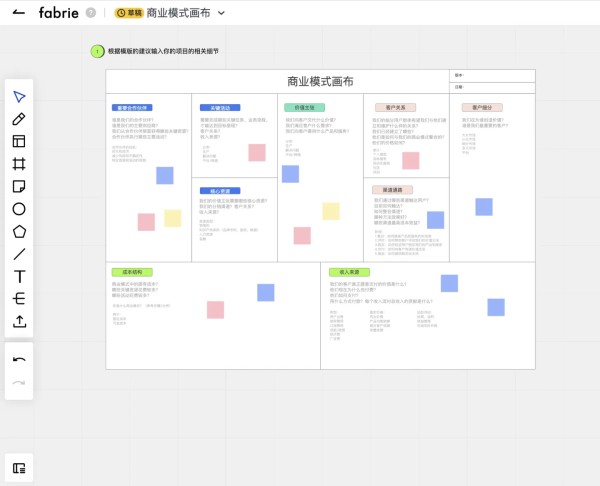
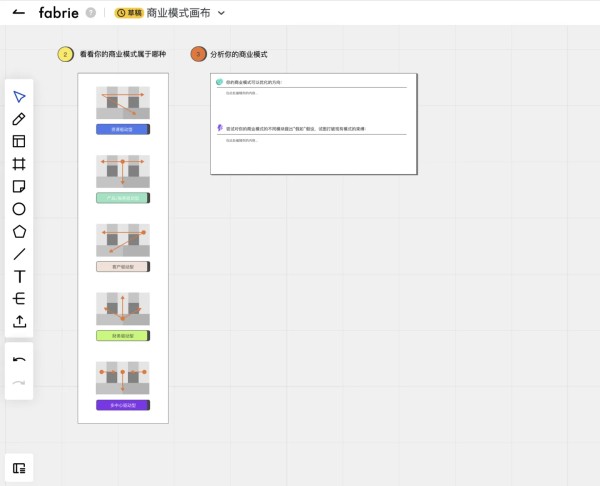
你不需要手动去画,fabrie文档里就有现成的模版,9大模块都已经罗列好了,甚至把相关的关键性问题都整理出来了,不用再绞尽脑汁地想。
一块完整的画布就在眼前,直接把答案填进去就行了,非常方便。
随着新机会、新环境的不断浮现,商业模式不可能是一成不变的,每段时间都会有迭代调整。建议你邀请团队小伙伴共同更新这一块商业版图,fabrie文档是支持在线协作的。

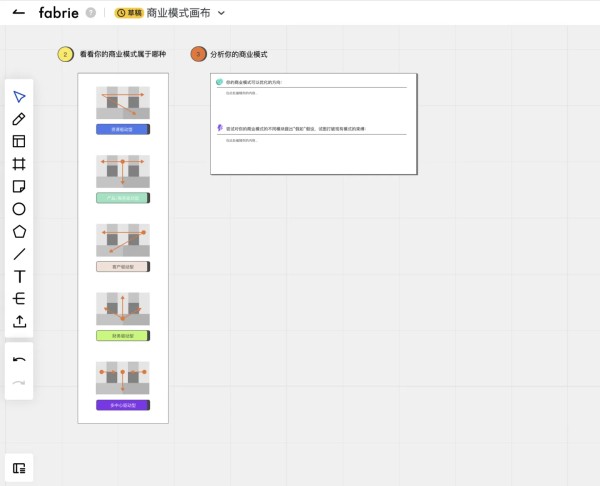
填好后,可以针对九个模版的内容,判断你们的商业模式属于哪个类型,从而总结出可以优化的方向和可执行的下一步动作。
填写的过程,就是进行结构化思考的过程。
当你越清晰地回答出这些问题,商业模式也就越来越明晰,你会越来越明确:
你要为哪些用户创造价值?
谁是最重要的用户?
通过哪些渠道触达用户?
如何触达?
……
尤其是借助fabrie文档这样的工具,一步一步引导你去填写、思考、团队讨论,以可视化的形式帮助团队验证项目的可行性,锁定目标用户群,就更加清晰明了。

二、同理心地图:从用户视角,共情用户
从宏观角度锁定了用户群体,可以再切换到微观视角共情用户。
同理心地图就是一个很好的工具。
在设计的起始阶段,对用户有初步了解后,使用同理心地图是最有用的。
它可以帮你潜入目标用户、产品用户的大脑,体验他们的想法和感受:所看、所听、所闻、所想、所做。
在可视的画面中提取信息,可以帮助:
快速洞察用户的需求和痛点,产生更多洞见
理解用户的行为和需求
帮助团队消除偏见,对用户角色的理解保持一致
实现切实可行的创新
现在有很多人教大家怎么画同理心地图,我已经很久不动手画了,还是会用fabrie文档里的模版,并邀请团队一起在线协作完成。
fabrie文档里的同理心地图,已经做出了两大模块。第一块需要简单填写一下用户群像,同步信息,让团队达成基本共识。
在此基础上,就可以一起完善第二模块-同理心地图了。
fabrie文档里已经把洞察用户的相关问题提炼出来了,逻辑清晰明确,简单易懂,只要我们一一作答就好了。
给大家一个小建议,可以先完善“听”“看”“说和做”“想法和感受”四个象限。然后根据这些内容分析痛点和收获,可以让搭建用户心理地图更顺畅有效。

想要在设计上做创新,不仅仅要问用户的需求是什么,而是设身处地去体验他们的感受,理解他们的痛点、欲望、期待。
想要真正地洞察用户,就要建立同理心。
三、用户画像:塑造具象人物,理解用户
经常听到用户画像这个词,它究竟是什么?
最早提出这个概念的是交互设计之父,Alan Cooper。
他曾在书中提到:用户画像,来自研究中真实用户的行为和动机。
根据其行为、习惯、偏好、态度、需求、痛点、目标…抽象出的一个标签化用户模型。
简单来说,就是给用户“贴标签”。
确定用户画像,有助于一家互联网公司做精准营销、广告投放。
对于设计师群体来说,则是又回答了最重要的问题:我们究竟在为谁设计产品?
它能帮助设计师避免常见的设计陷阱,防止因盲目自信做自嗨产品,确定产品功能需求的优先级排序。
通过用户画像,获得与用户相同的视角,了解其需求和期望,创造出更好的产品。
更重要的是有一个清晰明确的形象,让团队对用户群体有共识。
那么,如何构建用户画像呢?
首先运用定量、定性的调研方法,比如访谈记录、行为研究、调查问卷、意见反馈等方法,获得大量真实有效的用户数据。
对数据进行分析,总结出不同的关键变量,对用户进行分层归类,不同类别会诞生出不同标签特征。
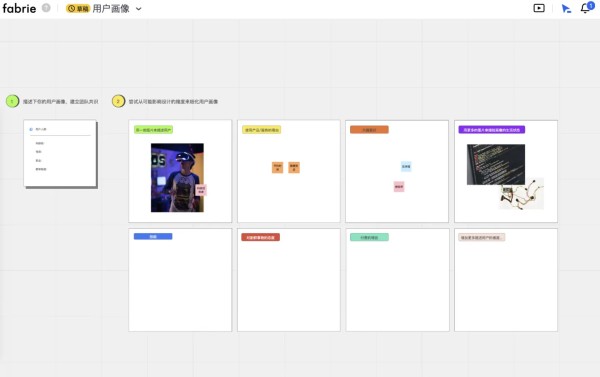
我们可以使用fabrie文档中的用户画像模版,将这些标签通过可能影响设计的维度,更细化地拆解,以可视化的形式展现出来。
邀请你的团队一起来协作,用不同颜色的便利贴描述用户,可以随时记录想法,方便修改。
对于一些重要的用户特征,可以用小图标标注出来哦。

四、用户旅程地图:模拟用户使用体验,洞悉用户
在做好用户画像,确定用户角色模型之后,可以制作用户旅程地图,再模拟一遍用户在产品中的使用路径和体验。
根据用户画像,将目标用户进行分类,不同的角色对应不同的用户旅程地图。
直观呈现用户使用产品时产生的交互和体验,在其中找到用户痛点和产品的机会点。
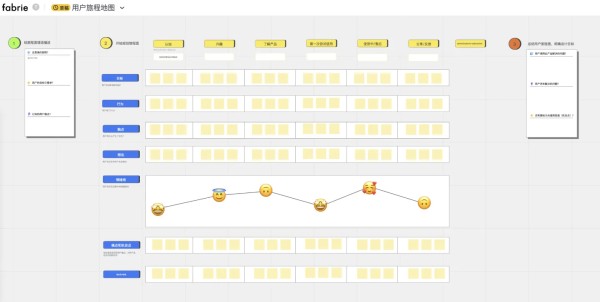
同样,在fabrie文档里可以找到用户旅程地图模版,不用自己去动手制作了,梳理得非常清晰。将用户的使用历程,心理变化历程罗列出来,并辅以具体问题引导你思考和完善。
一共分为三个模块,第一个模块是为旅程图赋予前提:
这是谁的旅程?
用户的目标和需求是什么?
已知的用户痛点是什么?
在对用户有了共识性的了解后,再完善用户旅程地图。拆分不同的使用场景,写出细颗粒度的故事,挖掘使用过程中的关键节点,筛选有价值的部分,删除重复内容。
接下来评估每一个关键节点上用户的情绪,可以更直观地看到痛点和爽点。
最后总结一下,会得到结论:
用户使用产品解决了什么问题?
用户还未解决什么问题?
还有哪些机会点值得发掘?
我觉得fabrie文档好用在无需重新动手设计模版,一步一步引导着你进行思辨、讨论,重新梳理了设计思维方式和设计习惯,真的很加分。

以上,就是我在着手设计前,会做的关于洞察用户的准备工作以及常用的工具。希望对大家有所帮助,也欢迎大家和我交流,分享更多的洞察方法论和简单有效的模版~
Log in

网址:想做好用户需求洞察?设计师要掌握这4种设计思维 http://c.mxgxt.com/news/view/201465
相关内容
掌握UI设计,岳阳哪家培训机构最靠谱?揭秘岳阳UI设计培训界的“明星”机构!形象设计顾问岗位职责任职要求
态度+才能 成就服装设计师郭培的明星设计路
形象设计大师班
专访SMFK创始人:设计师潮牌也需要电商直播吗?
安森(造型设计师)
中国的时装鬼才设计师祁刚
有名服装设计师的作品,六大著名服装设计师
什么是形象设计?形象设计行业的生存与发展状况如何?
影视广告设计研究论文