如何快速的vue init 属于自己的vue模板?
发布时间:2024-12-24 16:10
相信很多接触过vue的小伙伴非常熟悉了,我们在开启项目之前都需要vue init webpack xx来初始化自己的项目目录。但是在实际开发中我们往往会根据公司要求或者业务的需要会对目录进行局部的调整,那么今天我们来说一说如何能够创建自己的项目目录机构,要做这个也是非常的容易了
首先,我们需要全局安装 vue-cli
?
1
npm install vue-cli -g
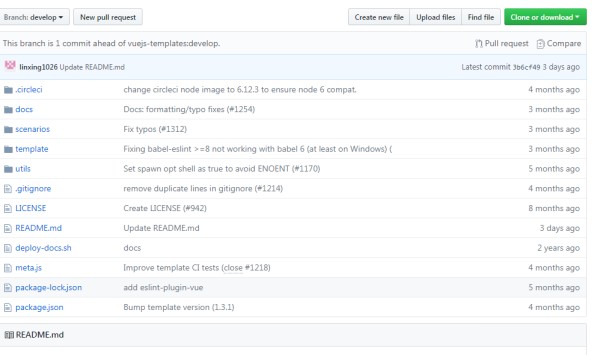
其次我们需要在自己的git仓库中上传想要应用的项目目录结构。这里的目录结构我主要是参考vue官方的模板。在github上找到vue官方的webpack模板。项目的目录结构如下

上传到自己的git仓库之后,我们就可以放心的来vue init自己想要的项目结构了
?
1
vue init username/repo my-project
username为自己的git用户名,repo是仓库名
?
1
2
3
cd my-project
$ npm install
$ npm run dev
剩下来就是我们熟悉的节奏了,不足之处还请多多指教~
网址:如何快速的vue init 属于自己的vue模板? http://c.mxgxt.com/news/view/467608
相关内容
小石头哥 (bwoa)2023前端明星项目深度解析与排行
如何快速定位自己的自明星之路!
如何快速打造自己的粉丝圈?
May/RuoYi
打造专属明星风采的网页模板
詹伟平:如何快速增加自己的知识储备?
新号如何一招快速建立精准的粉丝模型
react前端关系图谱实现
如何快速做团队架构图