用html+css的知识 画出三角形
发布时间:2025-05-04 18:24
1.第一步回顾学习过html+ css的知识,我们先理清自己的思路
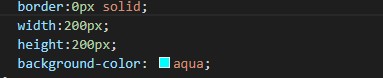
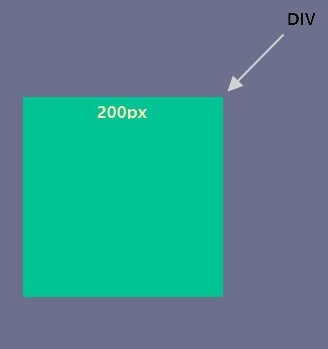
2.添加一个div盒子,此时,暂不设置border值,只初始化它的宽高。那么,我们将呈现出一个border=0,width、height均为200px的盒


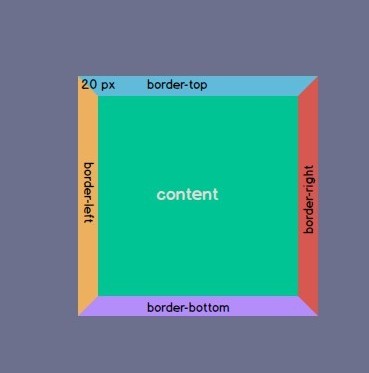
3.我们再来调整他的border-top、border-left、border-bottom、border-right的值可以得出
border的长等于 盒子的长度 + 相邻border的宽度。

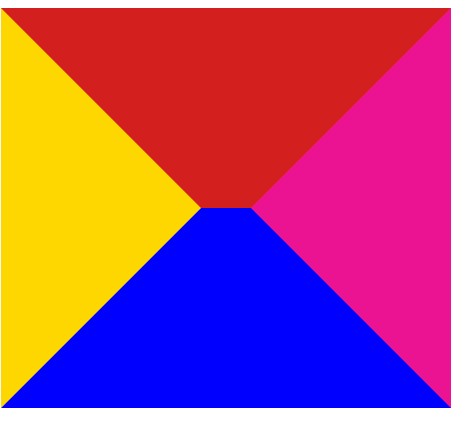
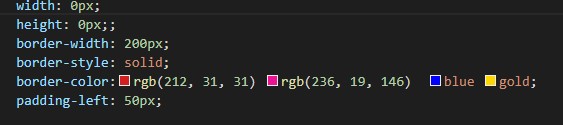
4.根据之上的我们可以得出当border-style: solid ; border-style:100 px ; width:0;height:0;的图形


5.通过设置broder-color其中的任意三种颜色。就可以得到三角形了。
网址:用html+css的知识 画出三角形 http://c.mxgxt.com/news/view/977156
相关内容
用DIV+CSS技术设计的明星个人网站制作(基于HTML+CSS+JavaScript制作明星彭于晏网页)@TOC 一、HTML5期末大作业:明星个人介绍网站设计——杨洋(10页) HTML+CSS+JavaScript 个人网页制作 学生个人网页Dreamweaver设计作业 学生HTML个人网页作业作品下载
纯CSS实现
HTML5期末作业:明星网站设计与实现——明星薛之谦介绍网页设计7个页面HTML+CSS+JavaScript
HTML5+CSS大作业——游戏明星介绍(5页)常见网页设计作业题材有 个人、 美食、 公司、 学校、 旅游、 电商、
立体三角形怎么画
手把手教你:三角形图怎么画 (超实用技巧分享)
jQuery下拉美化搜索表单效果代码分享 爱问知识人
简单易学的三角形组合画法
#绘画小知识# 今...

